有料WordPressテーマ『Flash Works』のウィジェットエリア
ウィジェットとはブログパーツのことで、WordPressにはアーカイブやカスタムHTML、カテゴリー、カレンダー、タグクラウド、テキスト、ナビゲーションメニュー、検索など、複数のウィジェット用意されています。
このウィジェットを利用するには、ウィジェットエリアを用意しなければなりませんが、有料WordPressテーマ『Flash Works』には合計8ヶ所のウィジェットエリアを用意しました。
ウィジェットエリアを利用すると、1回の作業で全てのページにカテゴリーリンクやナビゲーション、検索窓を設置できて便利です。
WordPressサイトを運営するには欠かせない機能なので、ぜひ、利用方法を覚えて活用しましょう。
WordPressウィジェットの注意点
2021年7月20日にリリースされたWordPress5.8から、ブロックウィジェットという新しいウィジェットに変わりました。
普通なら改良されて喜ばしいところですが、このブロックウィジェットは種類は増えたものの、非常に使いにくく、以前のクラシックウィジェット用に用意したCSSも無効となります。
ハッキリ言って、ブロックウィジェットは評判が悪いです。
そこで、有料WordPressテーマ『Flash Works』のウィジェットは、子テーマのfunction.phpファイルに次のプログラムを書き込み、強制的にクラシックウィジェットにしてあります。
function disable_widgets_block_editor() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'disable_widgets_block_editor' );
ブロックウィジェットの利用をご希望の方は、上記の部分を削除してお使いください。
ただし、ブロックウィジェット用のCSSは設定していないので、自分で作成しなければなりません。
WordPressテーマ『Flash Works』のウィジェットエリアの場所
WordPressテーマ『Flash Works』には、パソコン・タブレット・スマホ共通のウィジェットエリアが、合計8ヶ所用意されています。
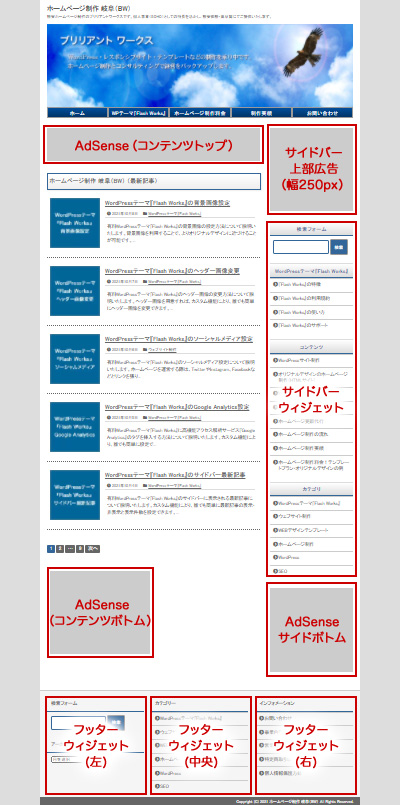
ウィジェットエリアの場所は、次のとおりです。
カテゴリやナビゲーションメニュー、検索窓など、ウェブサイトに関するウィジェットを設置します。
フッターにはサイトリンクや事業所情報などを設置するのに便利なウィジェットエリアを3ヶ所用意しました。ただし、3ヶ所とも利用しなければ、すべて左詰めで表示されます。例えば、(左)(中央)を空欄にして(右)を利用した場合、(右)は(左)の位置に表示されるということです。
ウィジェット「カスタムHTML」を利用し、アドセンスコードのレスポンシブを入力してください。レスポンシブなら、スマホ・タブレットでも自動で表示サイズが変わるので、特別な調整は必要ありません。
ウィジェット「カスタムHTML」を利用し、アドセンスコードのレスポンシブを入力してください。このウィジェットエリアは、CSSで横幅を336pxに設定してあるので、アドセンスのレクタングル(大)が表示されやすいです。
ウィジェット「カスタムHTML」を利用し、アドセンスコードのレスポンシブを入力してください。パソコンでは縦長のアドセンスが表示され、スマホ・タブレットでは正方形に近いアドセンスが表示されます。
パソコン表示の上部は、訪問者の目を引く一番重要な場所です。したがって、画像広告を設置するのに便利なウィジェットエリアを用意しました。
上記のウィジェットエリアの利用はあくまでも提案であり、他のことにも利用可能ですが、サイズが定められているエリアもあり、場合によっては上手く表示されません。その場合は、CSSのカスタマイズが必要です。
ウィジェットエリアの利用方法
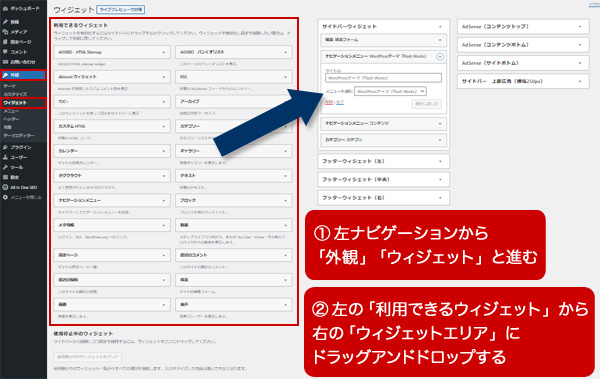
WordPressの左メニューから「外観」「ウィジェット」と進み、『ウィジェット画面』に移動します。
左の「利用できるウィジェット」から利用するウィジェットを選び、右側のウィジェットエリアにドラッグアンドドロップするか、ウィジェットをクリックして設置するウィジェットエリアを指定してください。
保存しなくても反映されます。
あとはウィジェットそれぞれの設定をしましょう。
クラシックウィジェットでもたくさんの種類がありますが、主に使うのは、カスタムHTML、カテゴリー、テキスト、ナビゲーションメニュー、検索です。
関連記事
有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について説明いたします。 見出しタグは、H1~H6まで6...
有料WordPressテーマ『Flash Works』のメニュー設定方法について説明いたします。 カテゴリーウィジェットだと全てのカ...
見出しやリンクなど、ホームページの各部分に使用されているカラーは、CSS(Cascading Style Sheets、カスケーディング・...
有料WordPressテーマ『Flash Works』のオリジナルスタイル・装飾について説明いたします。 WordPressを使えば...
有料WordPressテーマ『Flash Works』のトップページは、新しい投稿ほど上に表示される降順仕様に設定してありますが、トップペ...