有料WordPressテーマ『Flash Works』のメニュー設置方法
有料WordPressテーマ『Flash Works』のメニュー設定方法について説明いたします。
カテゴリーウィジェットだと全てのカテゴリーが表示されてしまいますが、ナビゲーションメニューウィジェットだと任意のリンク集を作ることができて便利です。
メニューはWordPressサイトを運営する上で欠かせない機能なので、使い方を覚えて最大限に活用しましょう。
(1)メニューを作る
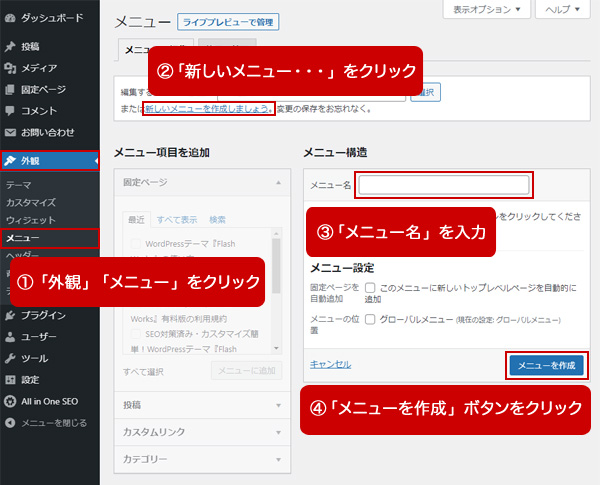
WordPressの左メニューから「外観」「メニュー」と進み、『メニュー画面』で「新しいメニューを作成しましょう。」というリンクをクリックします。
「メニュー名」は任意で構いません。分かりやすい名前を付けましょう。
グローバルナビゲーションとは違い、「グローバルメニュー」にチェックを付けないでください。
(2)メニューにリンクを設定する
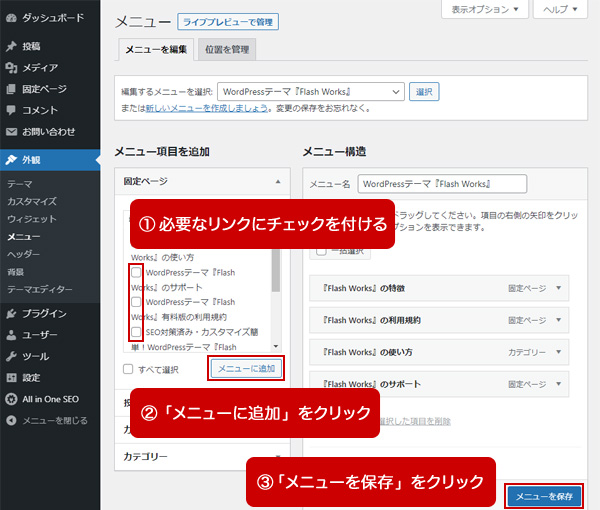
作ったメニューにリンクを設定します。
左側の「固定」「投稿」「カスタム」「カテゴリー」からリンクを選び、白い「メニューを追加」ボタンで追加してください。
追加したリンクをドラッグアンドドロップすると、順番を入れ替えたり、階層構造にすることができます。
外部リンクを設置する場合は、上部にある「表示オプション」の「リンクターゲット」にチェックを付けて閉じ、リンクの設定欄にある「リンクを新しいタブで開く」にチェックを付けて青い「メニューを保存」ボタンをクリックすると、別ウィンドウで開くことが可能です。
なお、メニューの設定には、次の注意事項があります。
「サイドバーウィジェット」と「フッターウィジェット」のリンクは、2階層目までCSSでデザインしています。3階層目以降はデザインしていないので、2階層目と同じように表示されます。
「サイドバーウィジェット」と「フッターウィジェット」のテキストリンクは、文字数が多くても問題なく表示されるように設計してありますが、長くなり過ぎると見づらくなるので、適度な長さにしてください。
最後に、青い「メニューを保存」ボタンをクリックしましょう。
(3)ウィジェットエリアにナビゲーションメニューを設置する
グローバルナビゲーションの場合は、上記の作業だけで表示されましたが、メニューの場合はこれだけでは表示されません。
ウィジェットエリアにナビゲーションメニューを設置する作業が必要です。
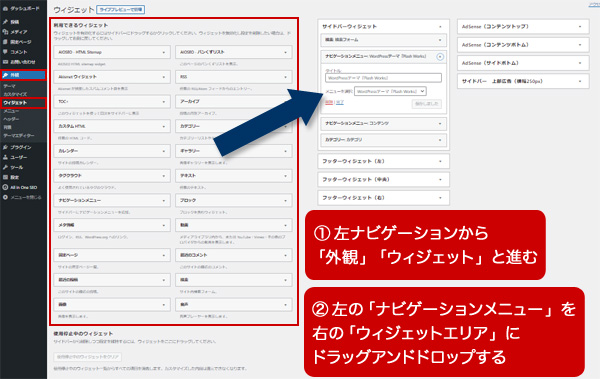
WordPressの左メニューから「外観」「ウィジェット」と進み、『ウィジェット画面』に移動します。
左の「利用できるウィジェット」から「ナビゲーションメニュー」を選び、右側のウィジェットエリアにドラッグアンドドロップするか、ウィジェットをクリックして設置するウィジェットエリアを指定してください。
WordPressテーマ『Flash Works』でナビゲーションメニューを設置できるのは「サイドバーウィジェット」と「フッターウィジェット」だけです。
他の場所にはリンクのCSSを施していないので、CSSのデザイン作業が必要になります。
(4)ナビゲーションメニューの設定をする
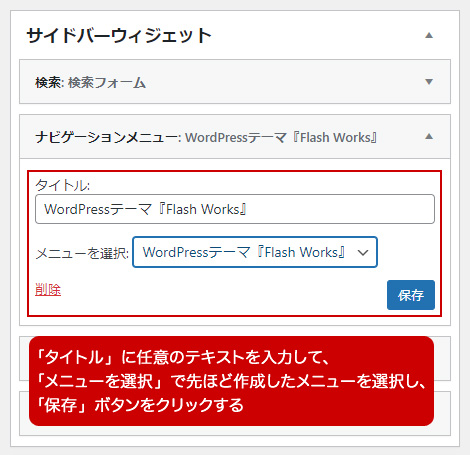
「サイドバーウィジェット」または「フッターウィジェット」に設置したナビゲーションメニューの設定をしましょう。
「タイトル」は任意のテキストを入力しますが、「サイドバーウィジェット」の場合はH4タグ、「フッターウィジェット」の場合はH5タグとして表示されます。
もちろん、空欄でも構いません。
「メニューを選択」は、先ほど作成したメニューが登録されているので、それを選択してください。
最後に青い「保存」ボタンをクリックして完了です。
(5)メニューの確認をする
ウィジェットにナビゲーションメニューを設置したら、ブラウザで表示確認しましょう。
一番上に表示されているのがタイトルで、その下にメニューに含めたリンクが表示されます。
関連記事
ウィジェットとはブログパーツのことで、WordPressにはアーカイブやカスタムHTML、カテゴリー、カレンダー、タグクラウド、テキスト、...
ホームページには複数の色が使われていますが、画像を除く部分の色は大抵CSS(Cascading Style Sheets、カスケーディング...
WordPressテーマは、修正されたり、新機能が加えられたりすることがあります。 その際、本来ならば運営元のウェブサイトを訪れて「...
有料WordPressテーマ『Flash Works』の上部には、キービジュアルとして大きなヘッダー画像を使用しています。 パソコン...
今まではアクセスアップと言えば、SEO対策(検索エンジン対策)が主流でした。 しかし、Googleはコアアップデートを頻繁に実行する...