パンくずリストの構造化マークアップの書き方
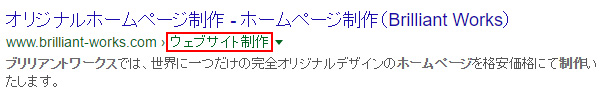
グーグルやヤフーで検索した時、次の画像のように、タイトルの下に表示されるURLが日本語表示になっていることがあります。
これはパンくずリストのカテゴリ名が表示されているのですが、閲覧者の目を引くのでサイトに訪れてもらえる可能性があり、直接訴えるという面で視覚的なSEO効果があります。
パンくずリストのソースコード部分を構造化マークアップすることでこのように表示されるのですが、2016年から開始され、私も導入していました。
しかし、2019年9月に自分のサイトを検索したところ、通常のアルファベット表示になっていたのです。
「おかしいなぁ」と思っていると、数日後にグーグルから、「パンくずリストに問題がある」という内容のメールが届きました。
日本人のところには基本的に日本語で書かれたメールが届いているようですが、名前をローマ字登録しているGmailには英語で書かれたメールが届いています。
そのメールによると、パンくずリストの構造化マークアップの様式がしっかりと決められ、それ以外はエラーとなるようです。
簡単ですが面倒で少し戸惑ったので、困っている他の方のために、パンくずリストの構造化マークアップの正しい書き方について説明いたします。
パンくずリストのソースコードを改造する
まず第1に、サイトにパンくずリストがなければなりません。
そのパンくずリストのソースコードを構造化マークアップ仕様に改造していきます。
『schema.org』が推奨しているパンくずリストの構造化マークアップの正しい書き方は、次のとおりです。
<ol itemscope="" itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a itemprop="item" href="https://www.brilliant-works.com/"><span itemprop="name">HOME</span></a><meta itemprop="position" content="1"></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a itemprop="item" href="https://www.brilliant-works.com/category/homepage"><span itemprop="name">ホームページ制作</span></a><meta itemprop="position" content="2"></li> <li>パンくずリストの構造化マークアップの書き方</li> </ol>
パンくずリストの構造化マークアップの手順
- olタグの中に、itemscope itemtype=”http://schema.org/BreadcrumbList”を記入する
- liタグの中に、itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”
- aタグの中に、itemprop=”item”を記入する
- カテゴリ名をspanタグで囲い、その中に、itemprop=”name”を記入する
- </a>の後に<meta itemprop=”position” content=”1″ />を記入する。contentの中の数字は、トップページからの階層を意味します
以上は、パンくずリストにolタグやulタグを使用している場合の構造化マークアップの方法です。
ワードプレスの場合、function.phpで出力しているパンくずリストのプログラムを改造する知識がなければならず、HTMLファイルの場合、どうしても一括置換できないところがあるので、1ページごと開いて修正しなければならないという問題があります。
パンくずリストが通常リンクの場合の構造化マークアップの方法
パンくずリストの部分に、olタグやulタグを使用していない人も多いことでしょう。
私は、次の方法でクリアしました。
<div id="bread" itemscope="" itemtype="https://schema.org/BreadcrumbList"><span itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a href="https://www.brilliant-works.com/" itemprop="item"><span itemprop="name">HOME</span></a><meta itemprop="position" content="1"></span> » <span itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a href="https://www.brilliant-works.com/category/homepage" itemprop="item"><span itemprop="name">ホームページ制作</span></a><meta itemprop="position" content="2"></span> » パンくずリストの構造化マークアップの書き方</div>
olタグやulタグを使用していない場合のパンくずリストの構造化マークアップの手順
- パンくずリストのdivタグの中に、itemscope itemtype=”http://schema.org/BreadcrumbList”を記入する
- spanタグの中に、itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”
- aタグの中に、itemprop=”item”を記入する
- カテゴリ名をspanタグで囲い、その中に、itemprop=”name”を記入する
- </a>の後に<meta itemprop=”position” content=”1″ />を記入する。contentの中の数字は、トップページからの階層を意味します
ol、ul、liの代わりに、divとspanを利用するだけです。
『Google Search Console』で修正申告して確認する
修正後、『Google Search Console』にログインして修正申告すると、大きな問題がなければ、再審査が始まります。
ただし、すぐに修正されるのではなく、次の画像のように徐々にエラー数が減っていくので、気長に待ちましょう。
なお、エラー数が減らない場合は、『Google Search Console』の「パンくずリスト」「詳細」にあるエラー内容を確認して修正してください。
関連記事
『パソコン、タブレット、スマホ・携帯』、それぞれの画面サイズに応じたデザインでホームページを表示するには、次のコードをHTMLファイルのヘッ...
グーグルの検索エンジンは、Googlebotと呼ばれるクローラーがウェブ中を駆け巡り、サイト情報を収集して持ち帰ってインデックスします。 ...
モニターのサイズにもよりますが、パソコンの場合は画面が大きいので今まで制作されてきた横幅1,000ピクセル以上のサイズでも画面全体を表示でき...
パソコンでも、タブレットでも、スマホ・携帯でも、それぞれの画面サイズに合わせて表示するレスポンシブルデザインですが、視覚的にも検索エンジン...