WordPressテーマ『Flash Works』のヘッダー画像変更
有料WordPressテーマ『Flash Works』の上部には、キービジュアルとして大きなヘッダー画像を使用しています。
パソコンでは大きく表示し、タブレットやスマホでは画面サイズに合わせて縮小表示するように設定してあるのですが、サイト訪問者が最初に目にする画像なのでかなり重要です。
訪問者の心を掴むためにも、満足できるヘッダー画像を各々用意してください。
以下に、ヘッダー画像に役立つ情報と、『Flash Works』のヘッダー画像変更方法について説明いたします。
ヘッダー画像の入手先
ヘッダー画像のサイズは、横920px X 縦250pxです。
これだけ大きな画像で、しかも綺麗な画像となると、ほとんどの方が所持しておらず、「ヘッダー画像はどうすれば良いの?」と疑問に思うことでしょう。
ご安心ください。ネット上にはフリーで画像を提供してくれている優良なサイトがあります。
いくつかあるのですが、特におすすめは『写真AC』というサイトで、メールアドレスを登録してダウンロードユーザーとなれば、1日のダウンロード回数に制限はあるものの、無料でさまざまな種類の画像をダウンロードできます。
利用規約を守り、感謝して使いましょう。
ヘッダー画像の加工に役立つソフト
プロは画像の加工にフォトショップ(Adobe Photoshop)を利用していますが、アマチュアの方はフォトショップを頻繁に使うわけではないので、お金を出してまで利用しようとは思わないのではないでしょうか?
そんな方たちにオススメなのが無料の画像編集ソフトを利用することです。
例えば、『GIMP(ギンプ)』というフォトレタッチソフトは、無料で高機能、しかも歴史があるので本やサイトで使い方を調べられます。
無料で使える画像編集ソフトは他にもあるので、お好みのソフトをお使いください。
(1)ヘッダー画像を用意する
上記で説明したフリー画像サイトや画像編集ソフトを利用し、横920px X 縦250pxのヘッダー画像を用意してください。
これより大きくても小さくても表示が崩れるので、サイズは厳守です。
ちなみに、ヘッダー画像のサイズを変更するには、CSSファイルを変更しなければなりません。
(2)WordPressテーマ『Flash Works』にヘッダー画像を設定する
WordPressの左メニューから「外観」「カスタマイズ」と進み、『カスタム画面』の左ナビゲーションで「ヘッダー画像」を選びます。
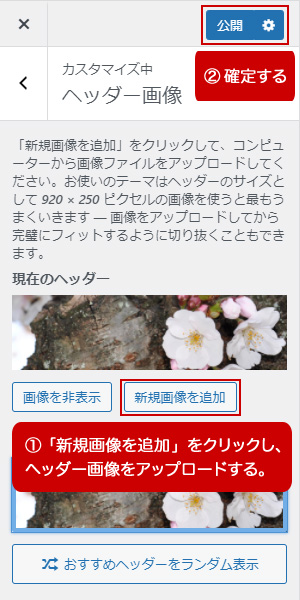
『ヘッダー画像設定画面』で、初期設定として桜の木と花の画像が表示されていますが、WordPressテーマ『Flash Works』を配布するにあたり、著作権の問題が生じないように私が一眼レフカメラで撮影したものです。
「新規画像を追加」をクリックして、開いたウィンドウに作成した画像をドラッグアンドドロップし、「代替テキスト」にサイト名を入力してください。
その後、下部にある青い「選択して切り抜く」ボタンをクリックすると「画像切り抜き」のウィンドウが開きますが、横920px X 縦250pxなら切り抜く必要がないので、下部にある白い「切り抜かない」ボタンをクリックします。
『ヘッダー画像設定画面』に戻るので、右側のプレビューで確認し、問題なければ上部にある青い「公開」ボタンをクリックして変更を反映させましょう。
ちなみに、白い「画像を非表示」ボタンをクリックするとヘッダー画像が表示されなくなります。
また、いずれかの変更を加えた時は、カスタム画面では元画像が表示されますが、実際のサイトを確認すると元画像が表示されることはありません。これは、WordPressの仕様のようです。
関連記事
ホームページには複数の色が使われていますが、画像を除く部分の色は大抵CSS(Cascading Style Sheets、カスケーディング...
有料WordPressテーマ『Flash Works』のパソコン表示は、サイドバーとコンテンツ部分の2カラム構造で、初期設定では左がサイド...
見出しやリンクなど、ホームページの各部分に使用されているカラーは、CSS(Cascading Style Sheets、カスケーディング・...
有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について説明いたします。 見出しタグは、H1~H6まで6...
有料WordPressテーマ『Flash Works』のオリジナルスタイル・装飾について説明いたします。 WordPressを使えば...